content
 Introduction
Introduction
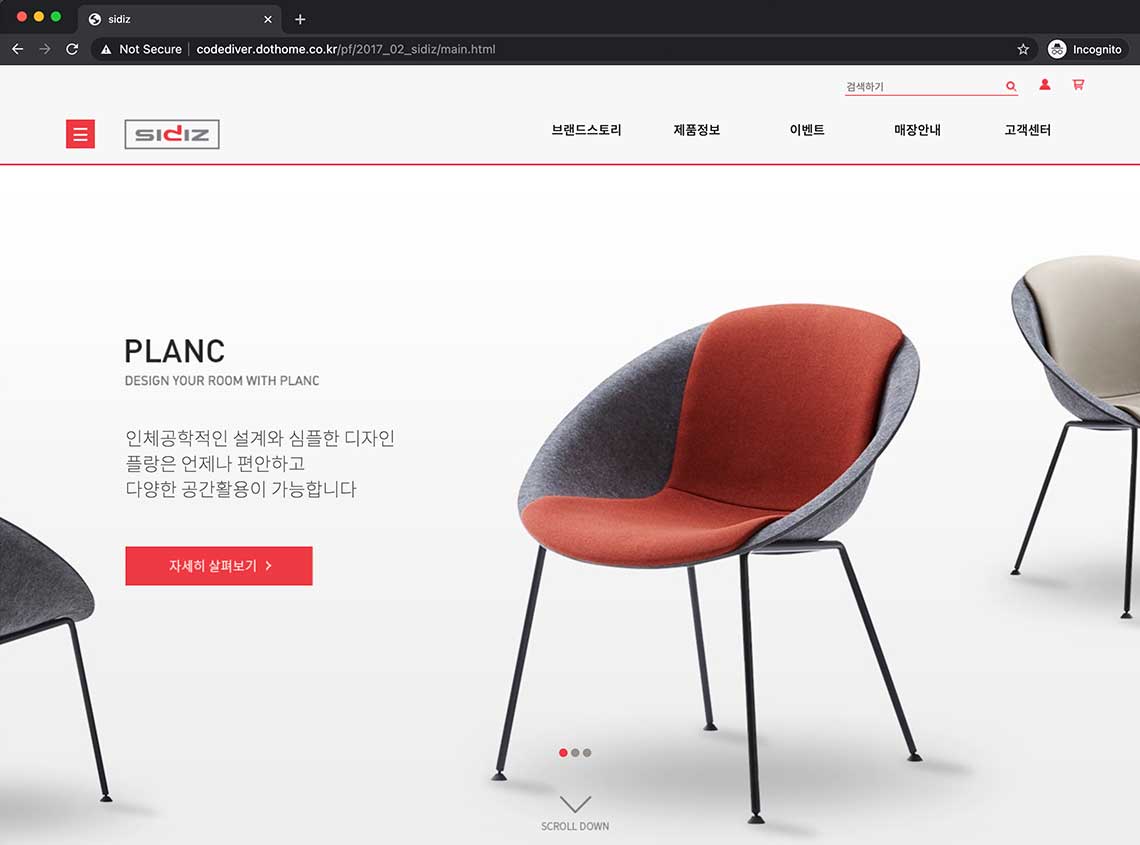
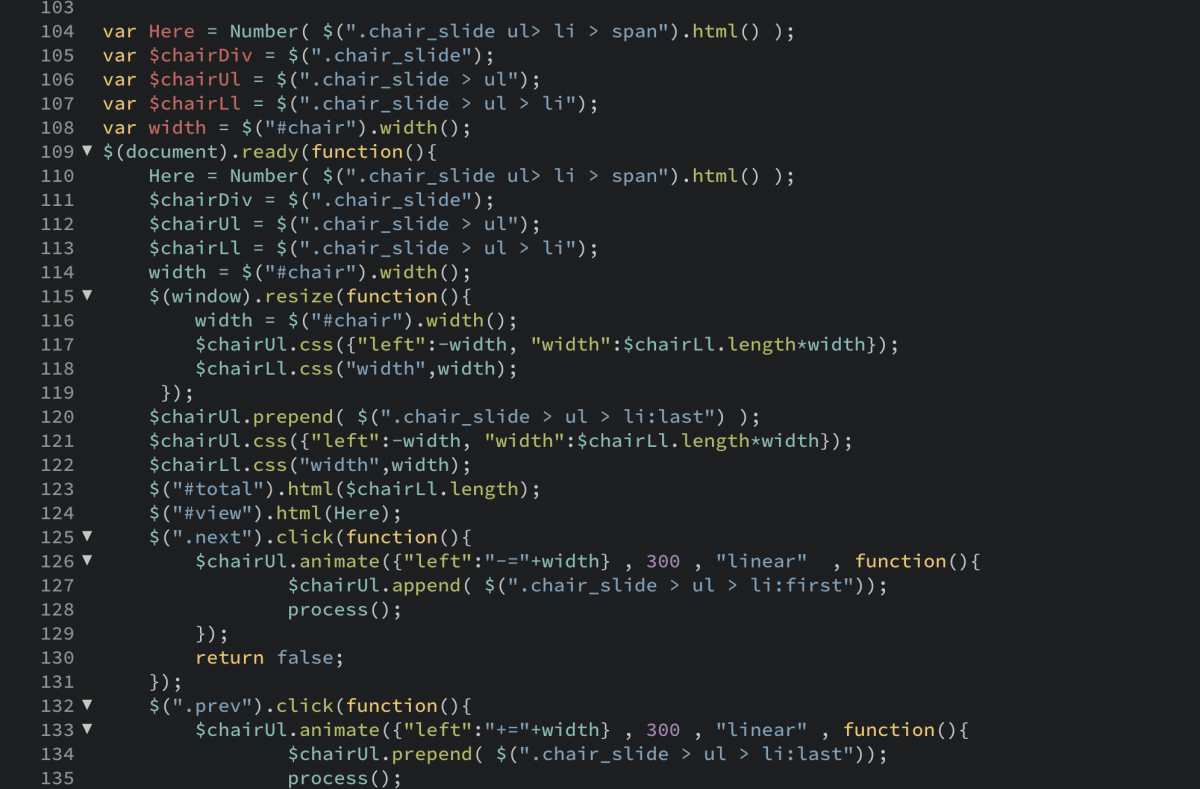
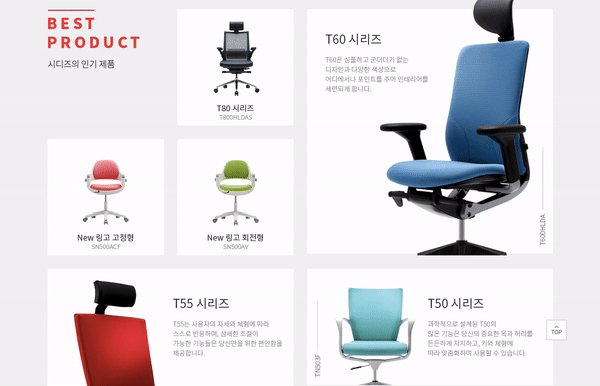
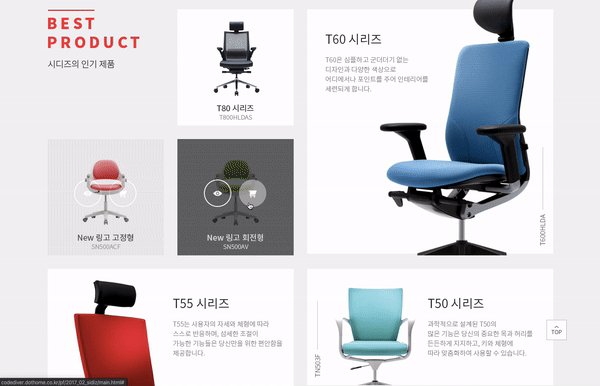
This homepage is made for my portfolio. I didn’t use jQuery and Javascript plug-ins and I wrote all codes directly to focus on loading speed and light weight for the homepage. 이 홈페이지는 포트폴리오 용으로 제작된 사이트 입니다. 제이쿼리와 자바스크립트 플러그인을 사용하지 않고, 직접 모든 코드를 작성하여 홈페이지의 속도와 간결함에 촛점을 두었습니다.
-
Work period 작업기간 Feb.2017
-
Contribution 참여도 HTML+CSS 100%, jQuery 100%, Javascript(Front) 100%
-
Program for use 사용프로그램 Bracket, Browser(ie7~11, Chrome, Firefox, Safari) Kwah4.0, CCA, Juicy Studio Accessibilty, Jquery, Javascript, Photoshop, Illustrator
-
Tag 키워드 CSS, HTML, jQuery, Javascript
 Point
Point
-
Site Map * is recommended 표시는 추천페이지
-
Site map사이트맵