content
 Introduction
Introduction
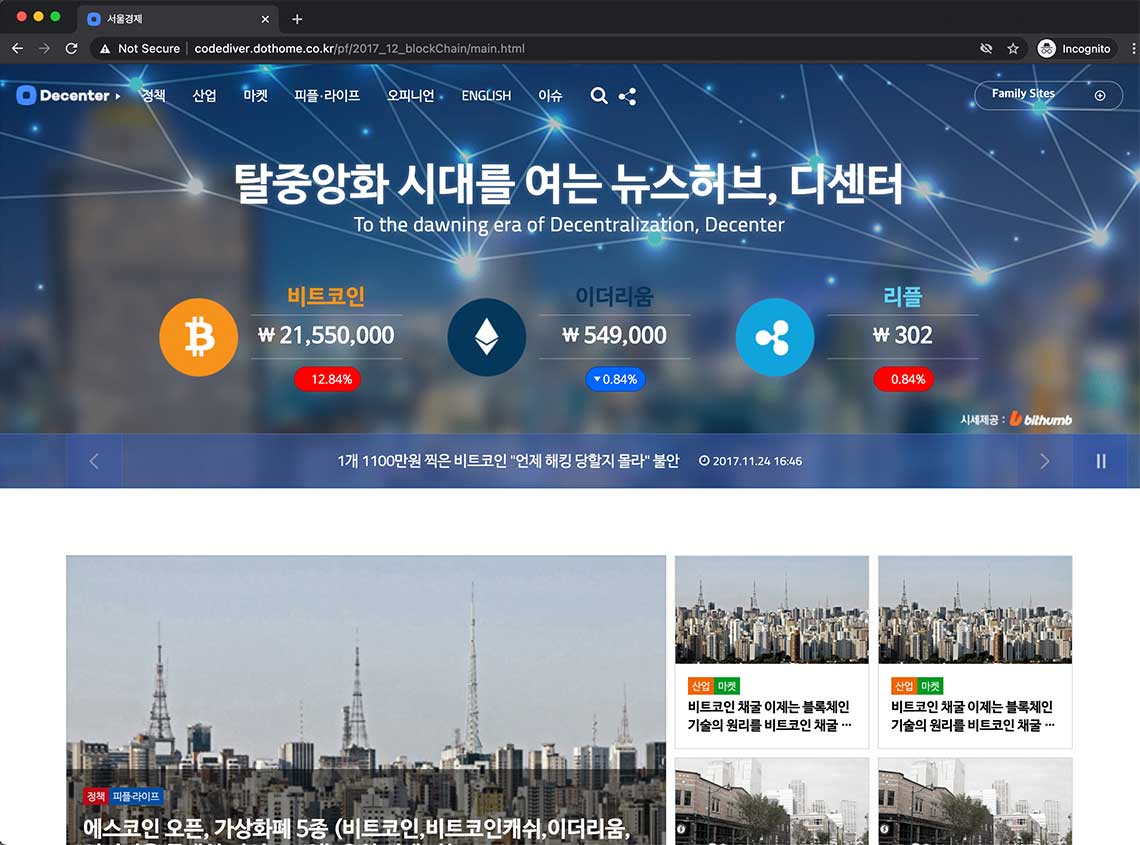
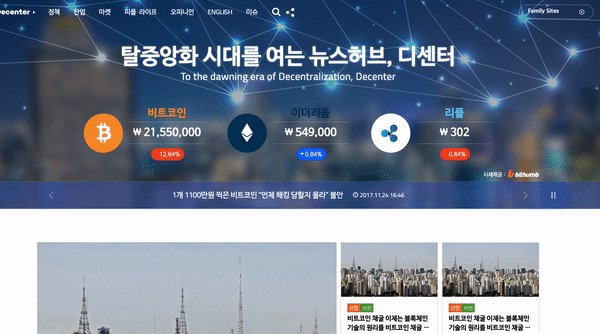
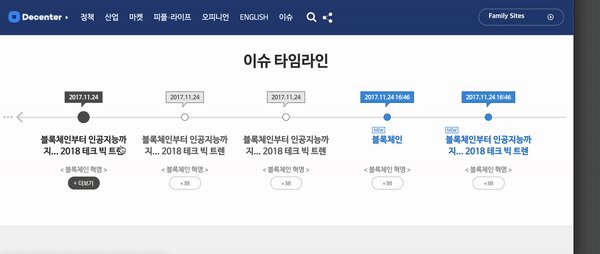
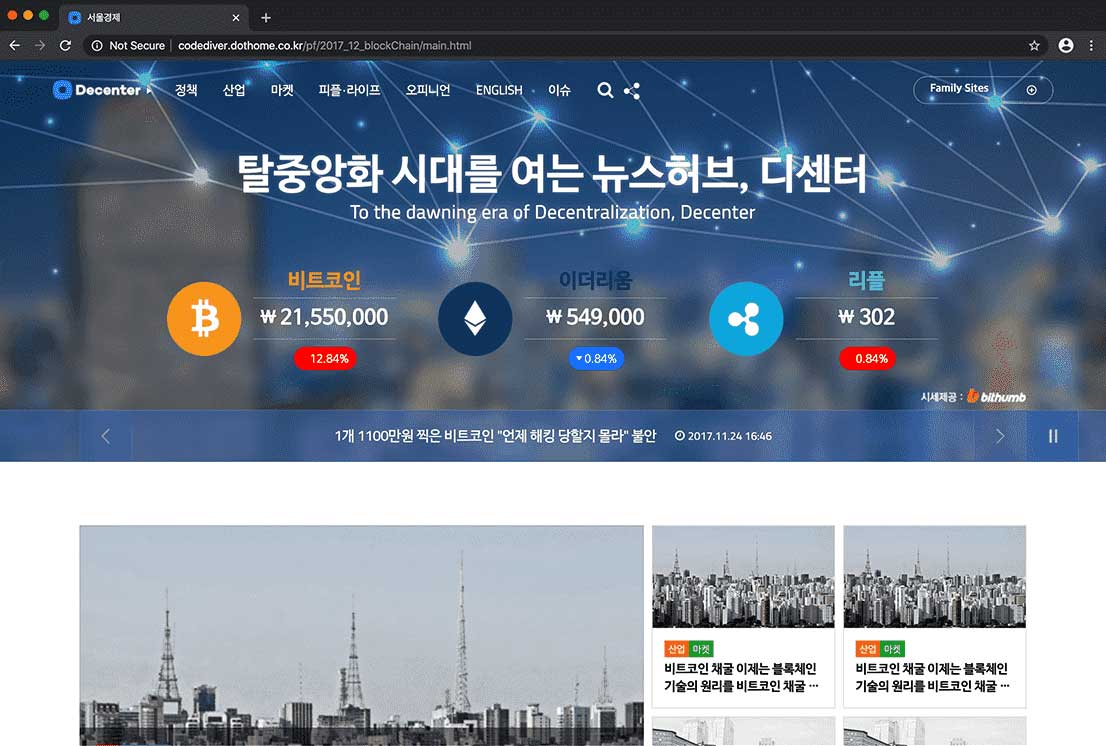
Decenter is a news hub which is about blockchain and virtual money. They deal with Bitcoin, Ethereum and Riple primarily. The site provides the latest virtual money news. 디센터는 블록체인, 가상화폐에 대한 뉴스 허브입니다. 주로 비트코인, 이더리움, 리플과 같은 대표 비트코인에 대한 시세를 다루고, 그에 대한 최신 정보를 제공하는데 목적이 있습니다.
-
Work period 작업기간 Jan.2017 ~ Feb.2019
-
Contribution 참여도 HTML+CSS 100%, jQuery 90%, Javascript(Front) 60%
-
Program for use 사용프로그램 Bracket, Browser(ie7~11, Chrome, Firefox, Safari) Kwah4.0, CCA, Juicy Studio Accessibilty, Jquery, Javascript, Photoshop, Illustrator
-
Tag 키워드 CSS, HTML, jQuery, Javascript, reacive Web
Why are you making 'Responsive Web sites'? 반응형 웹을 만드는 이유
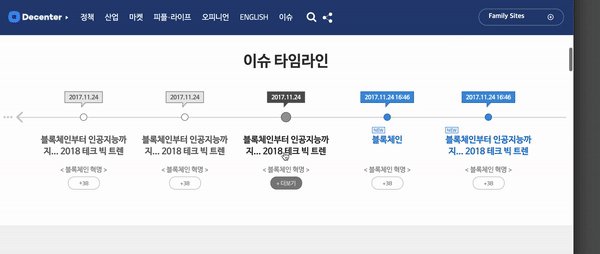
Fifty percent of my portfolio sites are Responsive Web. Responsive Web is a website that responds to all screen pixels with a single URL without a mobile separate site. One advantage is that developers don't have to mange each server. On the other hand, a disadvantage is that I have to design and code to respond to all resolutions. And professional skills on the Responsive Web should be supported. The decision to create a mobile separate site or a Responsive Web should be made according to the planning stage or the characteristics of the homepage. There is no definite answer here. But I prefer a responsive web that is easier to read at all resolutions, even if it takes a little longer to build and it's tricky to build. 제 포트폴리오의 절반 정도가 반응형 웹을 포함하고 있습니다. 반응형 웹은 모바일 별도 사이트 없이 하나의 URL로 모든 해상도에 반응하는 웹사이트 입니다. 때문에 개발자들이 서버를 각각 관리해야 할 필요가 없다는 장점이 있습니다. 대신 모든 해상도에 반응하도록 디자인하고 코드를 만들어야 한다는 단점이 있습니다. 또한 반응형 웹에 대한 전문적인 스킬이 뒷받침 해주어야 할 것입니다. 모바일 별도사이트를 만들지, 또는 반응형 웹을 만들지는 기획단계나 홈페이지의 특성에 맞게 정해져야 합니다. 확실한 정답은 없지만, 제작시 시간이 조금 더 걸리고 제작하는게 까다롭더라도 저는 모든 해상도에서 읽기가 편한 반응형 웹을 선호합니다.


 Point
Point
-
Site Map * is recommended 표시는 추천페이지
-
Site Map사이트맵